Decouple business logic from code
SDKs for packaging, pricing, and entitlements.
1const { featureAllocation, featureUsage, featureUsageExceeded, value: isFeatureEnabled } = useSchematicEntitlement("reports");
2const { track } = useSchematicEvents();
3
4const App = () => {
5 return (
6 <>
7 <button
8 disabled={isFeatureEnabled}
9 onClick={() => { track({ event: 'report-generation' }) } }
10 >
11 Generate Report
12 </button>
13
14 <div>
15 You've used {featureUsage} of {featureAllocation} reports this month
16 </div>
17 </>
18 )
19}Fast, Secure and Reliable
SOC2 Part 1 and Part 2 compliant
Super fast flag evaluation times <50ms
Slack support
Multiple environments for testing

Extremely Fast And Highly Available
Event Log
Real-time event log for easy implementation and fast debugging

Ship features instead of
writing billing code
Flag Check
50ms evaluation times. Evaluate flags locally, leverage fallback values, offline mode, and more.
1const MyComponent = () => {
2 const isFeatureEnabled = useSchematicFlag("reports");
3 return isFeatureEnabled ? <Reports /> : <Fallback />;
4};Report usage
Use a track call to report usage for metering, billing, and tracking adoption
1const { track } = useSchematicEvents();
2
3const Component = () => {
4 const handleClick = () => {
5 track({ event: 'report-generation' })
6 }
7 return (
8 <button onClick={handleClick} >
9 Generate Report
10 </button>
11 )
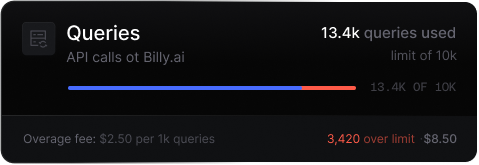
12}Enforce limits
Check for limit, usage, and overages. Power paywalls and leverage limits.
1const {
2 featureAllocation,
3 featureUsage,
4 value: isFeatureEnabled
5} = useSchematicEntitlement("reports");
6
7const Component = () => {
8 return (
9 <div>
10 <button disabled={isFeatureEnabled}>Generate Report</button>
11 <div>You've used {featureUsage} of {featureAllocation} reports this month</div>
12 </div>
13 )
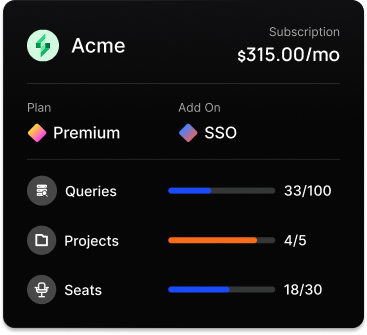
14}Power portal and components
Make features available in plans, enable upgrade/downgrade, surface usage to your users.

Manage monetization going forward
Launch new plans, trials, add ons, change limits, and manage exceptions - without changing a line of code.

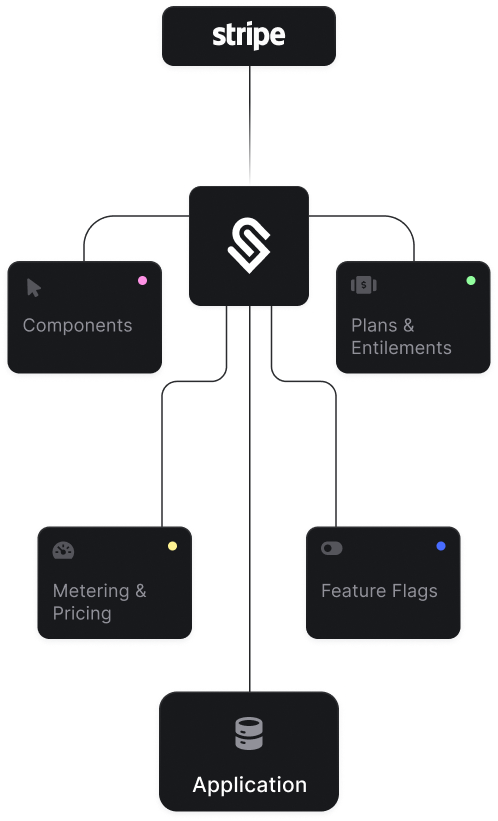
Build vs. buy
Schematic sits between your product and
Stripe and provides those 4 products
Stripe and provides those 4 products

Watch Ben (our CTO) set up Schematic in 5 minutes
Get started with an SDK for your tech stack
Under the hood
Schematic is built by engineers that understand why feature management and packaging is so tricky to build.
Low Latency, high availability
Access our distributed APIs
Secure and auditable
SOC2 compliant with a built-in paper trail and versioning system
Portable and testable
Easily transfer data between environments for testing
Quick start
Bootstrap using your existing feature management tools
Maintainable and ergonomic
Command line tooling for static analysis
Integrations to power monetization
Connect Schematic to billing, auth, eventing, and your CRM.
Stripe
Handle subscriptions and usage-based billing with Stripe's infrastructure.
Clerk
Secure authentication with social logins and MFA support.
Segment
Track user behavior and enable data-driven decisions.
Salesforce
Sync customer data and revenue metrics with your CRM.
Hubspot
Connect customer data with marketing and sales tools.
Integrate with Schematic, not legacy CRM and billing tools
Our robust API and out-of-the-box integrations with Segment, CRMs, and billing systems make aggregating account, billing, and usage data straightforward.
Entitlements powered by feature flags
Implement packaging in your application with a familiar interface. Don't maintain hard-coded policy files, stale customer data, or homegrown feature flags.
Always reliable and auditable
Application and API transactions are tracked across Schematic for straightforward debugging.We maintain 99.99% uptime.
Schematic makes Stripe
10x better
Plug in Stripe to a full suite of monetization tools you
need to grow your business.
need to grow your business.
Billing & Invoicing | ||
Usage Based Pricing | ||
Checkout & Payment Gateway | ||
Entitlements and Feature Flags | ||
Customer Portal Drag & Drop Builder | ||
Plans and Add Ons Management | ||
Internal Tools Administration | ||
Exceptions & Overrides |