We’re excited to announce support for Schematic on React with a client-side React library which provides hooks to track events, check flags, and more.
As we’ve built Schematic, we’ve been pulled by a variety of personas, but none moreso than developers building on React.
React has become one of the most popular JavaScript libraries for builders, with a quickly growing community of developers. Its component-based architecture and flexibility make it the go-to choice for many modern web applications, especially in the SaaS space. As the React ecosystem continues to expand, we wanted to make sure Schematic was built to support its unique patterns.
Now, React developers can leverage Schematic natively to build pricing and packaging into their applications without getting bogged down in homegrown solutions or custom glue.
To get started, you can use the SchematicProvider to wrap your application and provide an instance of the Schematic client to all components:

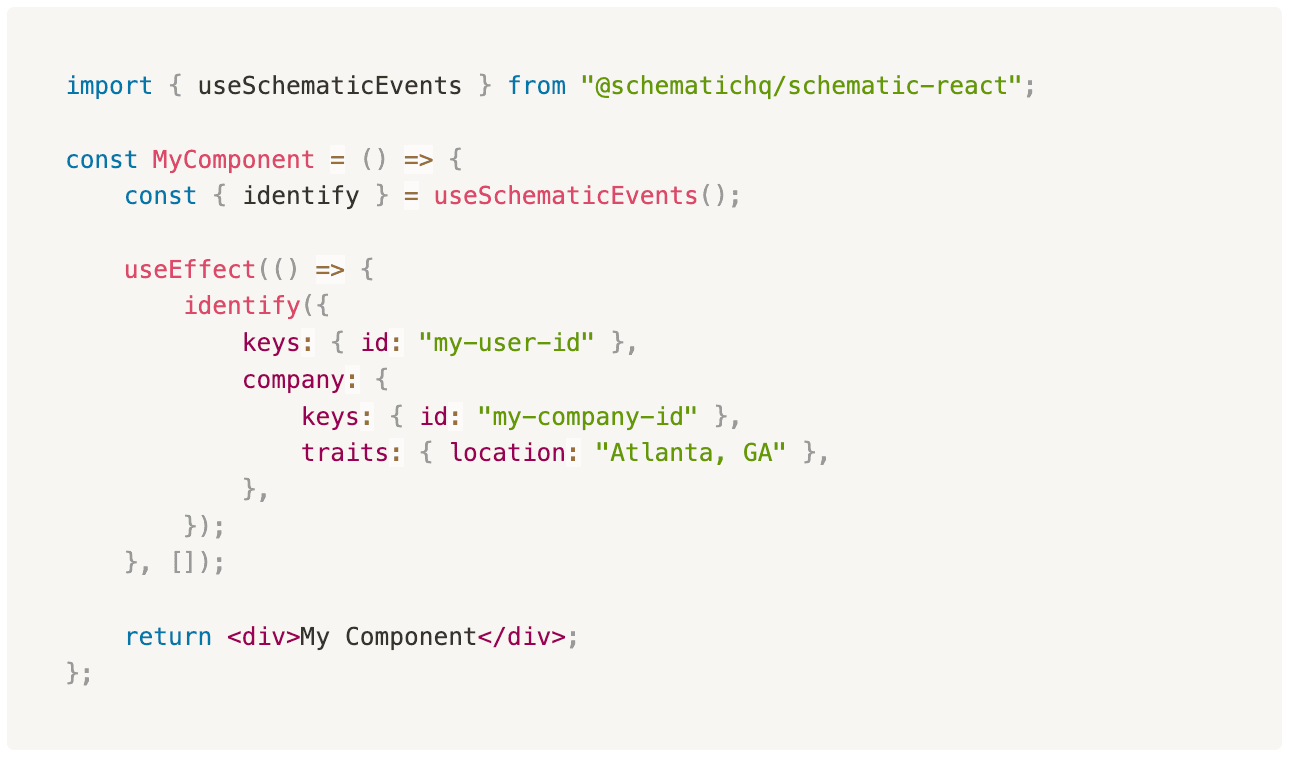
To set user context for usage tracking and flag evaluation, you can use the identify function provided by the useSchematicEvents hook.

Once you’ve set the context, you can track events and check flags using the useSchematicEvents and useSchematicFlags hooks, respectively.
You can see a full implementation using the React SDK in this example app, which demonstrates how to use Schematic in a Next.js app, including usage tracking and entitlement management.
For more detail, check out our documentation. We can't wait to see what you build!