When we started Schematic, we were frustrated with how long simple changes to pricing and packaging took and how often the end user ended up paying for subpar implementations by way of poor in-app controls to convert and manage plans, no transparency about usage and how that corresponded to a bill, and clunky internal dashboards and forms that led to frustrating customer touches, mistakes in configuration, and long time to value.
The fact of the matter is that pricing and packaging tools are predominately built for finance teams, not for product and engineering teams. The result is deep functionality for monthly close, and very little consideration for end user experience.
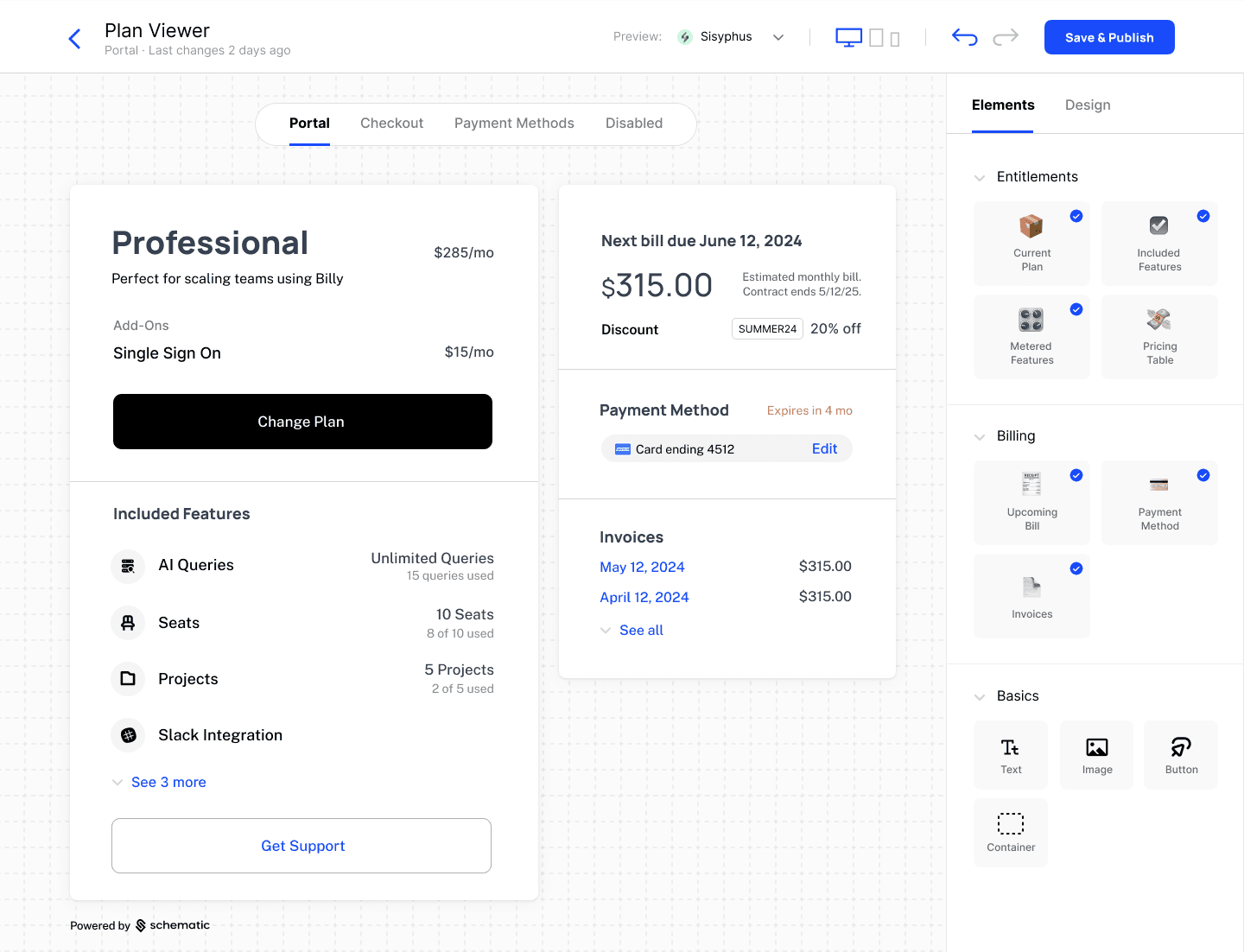
Schematic’s embeddable UI components are designed to deliver a consumer-grade purchasing experience to all of your end users. That includes the ability to manage subscriptions, view feature-level usage, and customize plans in your app — all without requiring heavy lifting to build from scratch or maintain.
Schematic Components are drop-in components for React that can be easily configured and designed within Schematic, and quickly integrated natively into your application.

Several tools have UI elements (e.g. for checkout), but unique to Schematic is the Component Builder, which allows users to design and configure experiences using Elements of their choosing. This gives Schematic users full control of what to show the end user and the ability to change that over time based on their unique circumstances.

Components are inherently flexible, made up of Elements that can be mixed and matched based on the experience you want for your end user.
We are launching with a handful of Elements and will be adding more quickly to support additional use cases:
Current Plan
Included Features
Next Bill Date
Payment Methods
Invoices
The Component as a whole can be customized, and each individual Element has customization options, as well.
This release supports customer portals and usage tracking, and up next are additional Elements that will power:
Checkout experience
Pricing tables
Feature Trial Pop-ups
… and more!