Pricing and packaging is a team sport, that involves processes and systems across the business. Schematic simplifies a lot of that by giving developers the means to quickly integrate pricing and packaging into their applications without a ton of homegrown glue, and to aggregate account, billing, and usage data into one place.
However, without a reliable way to notify external systems about changes or events, developers have to constantly poll APIs to check for updates. This approach can be inefficient and result in delays in propagating information to the right people or places.
Webhooks provide a more efficient way to enable real-time communication between Schematic and external systems. Instead of constantly polling our API for updates, webhooks act as automated, user-defined HTTP callbacks. Whenever a specific event occurs within Schematic — such as the creation of a new user, a subscription change, or a company attribute change — the webhook sends an HTTP POST request to a specified URL, instantly notifying the external system of the event. This allows for fast, efficient data synchronization and the ability to trigger automated workflows, keeping systems in sync and reducing unnecessary load.
Some common scenarios in which developers might want to subscribe to a webhook are:
Company subscription has changed
Plan entitlement has changed
Company attributes or status has changed
Flag rules updated
New company or user signed up
And where you send those webhooks is totally up to you! (e.g. Slack, Salesforce, Hubspot, your application, etc.)
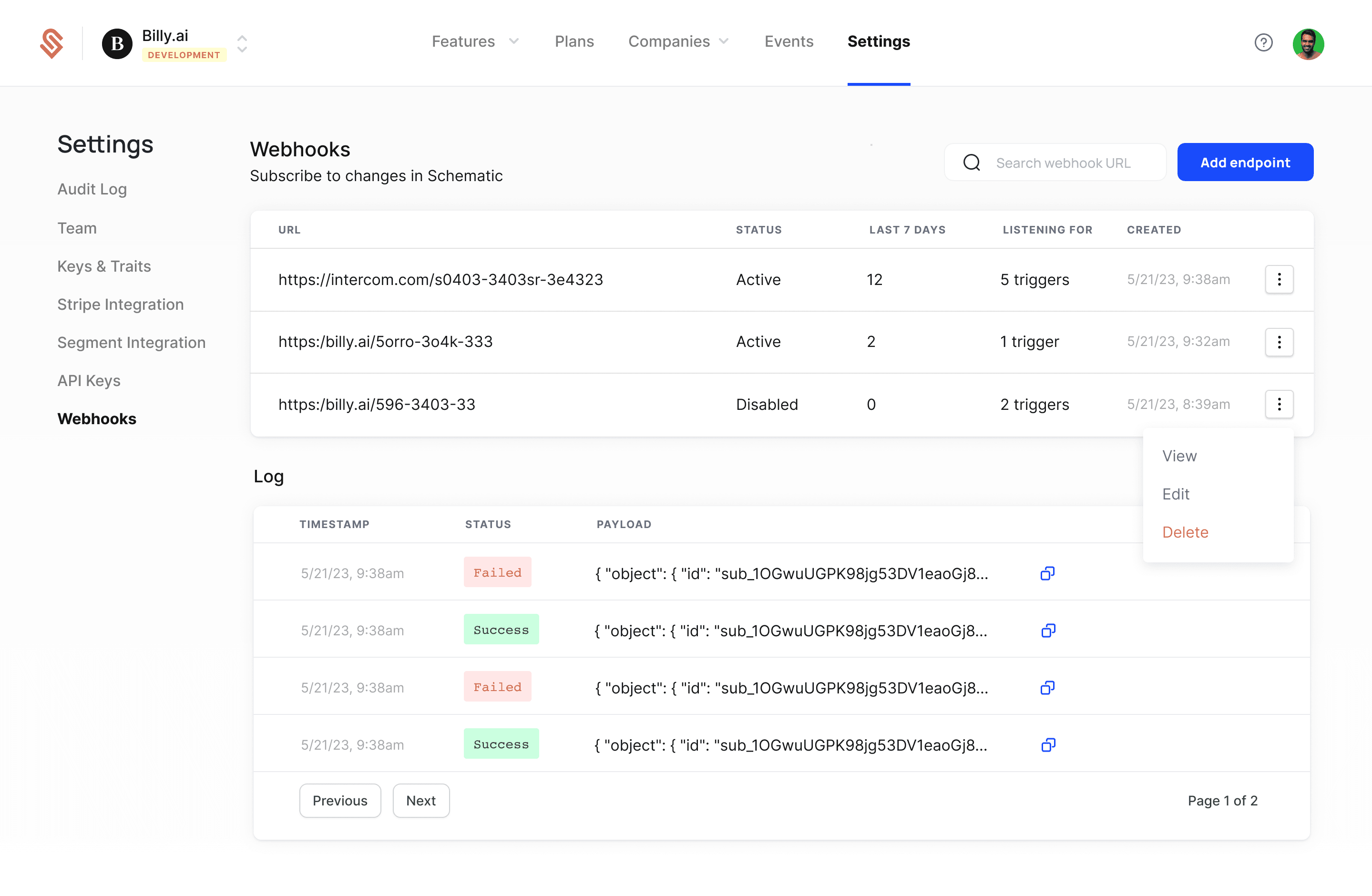
Setting up a webhook is simple within Schematic. Under Integrations, click Webhooks > Create. Name the webhook, specify a URL that Schematic will POST to, and what triggers you’d like to subscribe to.
Currently, Schematic triggers webhooks for most CRUD across objects (more information in docs).
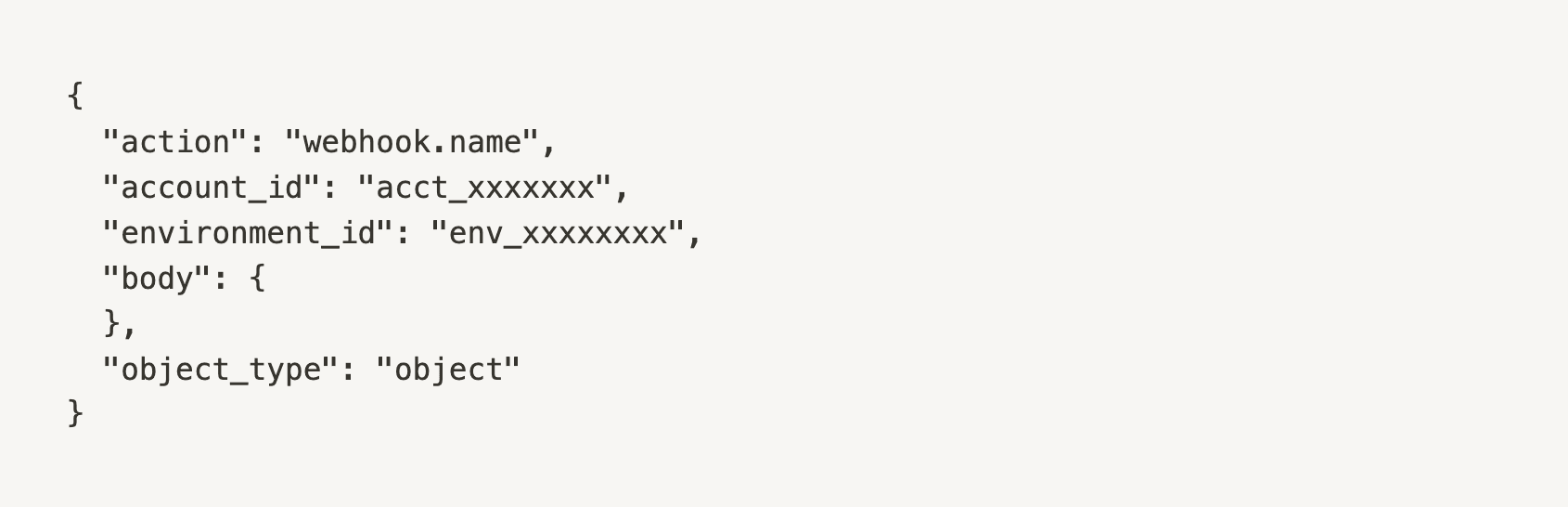
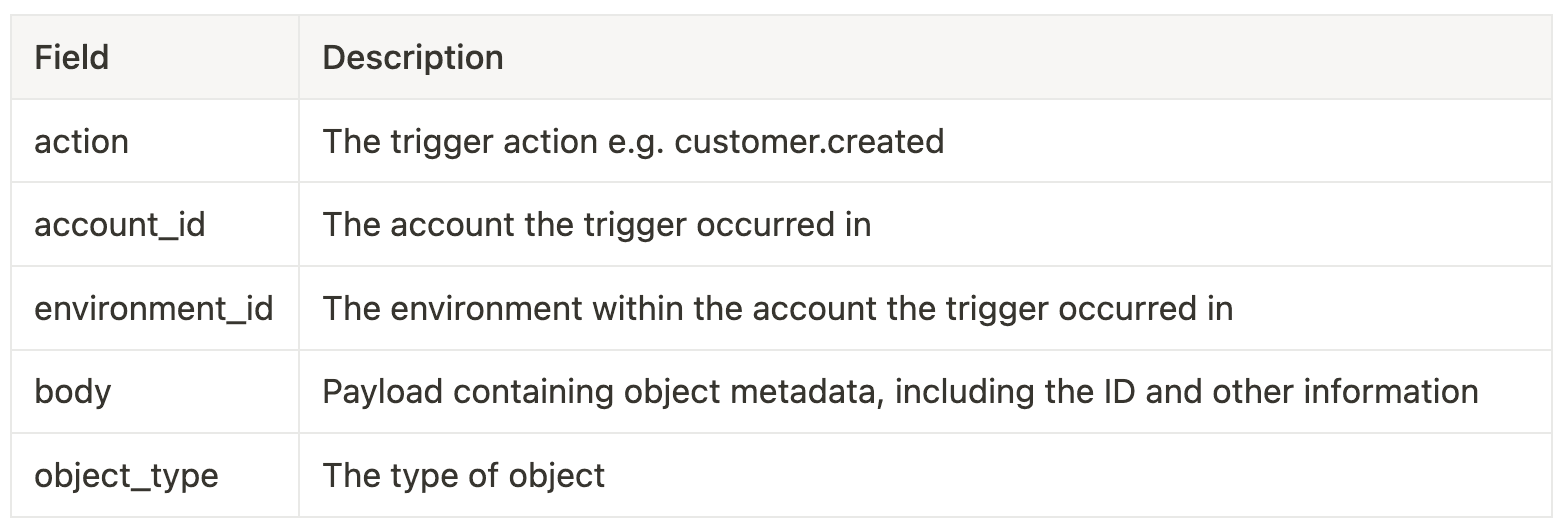
Each webhook from Schematic is structured with the following data:


The webhook header will contain an ID that can be used to reference it, and logs of whether or not the webhook was handled successfully can be viewed in Schematic in the same place the webhook was created.

This is our first release of webhooks, with more functionality coming soon, including the ability to create webhooks on calculated outputs, for example:
Entitlement is close to limit or has been reached
Plan membership changes
and more!
Moreover, we’ll be investing in more robust tooling such as webhook retry and timeout logic, as well as replays.